Tulisan ketiga dari Tutorial Membuat Website Berkelas Modal Ceban
Di bagian sebelumnya, saya udah sedikit berbuih menjelaskan perbandingan antara Hugo dengan WordPress. Sekarang, kita intip apa saja persyaratan atau requirement yang diperlukan untuk membuat website dengan Hugo. Sampai tahap ini, bujet Rp10 ribu sudah bisa dipakai.
Di bagian requirement ini, saya memisahkan dua subbagian menjadi development dan deployment. Development boleh diartikan sebagai proses pembuatan website, sedangkan deployment adalah implementasi dari website tersebut, misalnya kita aktifkan atau uji di server atau hosting tertentu.
Syarat utama yang pasti adalah satu perangkat komputer desktop atau laptop dengan spek “kentang” yang sanggup menjalankan OS Windows, macOS dan Linux beserta distro turunannya. Lalu, beberapa toolkit yang kita pecah menjadi dua kategori: offline dan online.
Toolkit offline nanti kita pakai saat proses development Hugo di lingkungan desktop. Yang online tentu saja tooling untuk men-deploy website yang telah dibuat agar bisa diakses via internet.
Toolkit Offline → Bahan Material Masa Development
Berikut bahan material yang wajib dipasang selama masa development:
- Install Hugo (gratis)
- Install aplikasi editor koding (gratis)
- Terminal jika di macOS dan Linux, atau Command Prompt di Windows (sudah tersedia)
Tools Online → Bahan Material Masa deployment
Beberapa toolkit untuk proses uploading website setelah matang “dimasak” masa development:
- Register domain ( berbayar, minimal bujet Rp10 ribu)
- Register akun di Github (gratis)
- Register akun di CloudFlare untuk setting DNS (gratis)
- Install Github Desktop (gratis)
Selama dalam fase development cukup install toolkit yang offline dulu, untuk bahan toolkit online akan kita bahas pada tutorial bab kedua.
1. Paket Instalasi Binary Hugo
Hugo berjalan secara lintas platform pada sistem operasi Windows, macOS dan Linux berserta distro turunannya. Paket perangkat lunak Hugo berbentuk berkas executable atau kita lebih sering mengenalnya dengan berkas yang di ujungnya ada tulisan [.exe], atau dalam sistem macOS dan Linux disebut file binari atau [.bin]. Ingat bukan BIN yang itu.
Walaupun sudah dikompilasi menjadi mesin binari siap pakai, Hugo adalah perangkat lunak open source. Jadi, kalau mau ikut berkontribusi mengembangkan Hugo, silakan saja asalkan sudah menguasai bahasa pemograman Go.
Hugo bisa diunduh di sini. Sejak Hugo versi 0.90, tautan rilis versi terbaru langsung dari laman resmi Github Hugo. Sampai di laman tersebut, silahkan pilih binari Hugo sesuai dengan operating sistem yang Bree pakai.
Selanjutnya, install atau pasang Hugo di komputer kalian, ya Bree. Tutorial cara install Hugo di Windows sudah saya publish sebelumnya di InsertApps dengan sangat detail. Baca juknis ini dulu kalau belum mengerti sama sekali cara install Hugo.
2. Menginstall Editor Koding
Mesin Static Site Generator seperti Hugo tidak memiliki sistem back end yang berfungsi menyimpan data ke database server layaknya MySQL, Postgree, MongoDB dan SQL query lainnya.
Data yang diproses Hugo berupa berkas file text-base dalam format Markdown atau format JSON. Wikipedia menyebutkan Markdown adalah bahasa markah ringan dengan sintaksis format teks polos. Bahasa markah ini dirancang agar bisa dikonversi menjadi HTML dan banyak format lainnya menggunakan alat yang memiliki nama yang serupa.
Kehadiran Markdown memudahkan kita dalam menulis konten HTML menjadi lebih bersih—tampa bercampur aduk dengan tag HTML. Format Markdown lebih mudah dibaca, tentu juga lebih mudah pula saat dituliskan.
Konten berformat Markdown dapat disimpan dalam berkas berektensi .md. Untuk membuat dan menyimpan file dalam format .md, cukup menggunakan perangkat lunak editor bawaan sistem operasi seperti Notepad (Windows), Nano dan Vim (macOS dan Linux).
Kayaknya, Notepad bawaan Windows terlalu “garing” untuk dipakai. Editor bawaan Unix seperti Nano dan Vim malah bisa bikin “cringe” untuk dibuka. Jadi, gimana dong? Gampang, pasang aplikasi code editor pihak ketiga seperti VSCode, Sublime Text, Atom, Notepad ++, TextMate, Coda, dan lain-lain. Masih banyak lagi, baik yang berbayar maupun yang gratis.
Di tutorial ini, kita sepakati menginstal Visual Studio Code atau VSCode saja. Kenapa VSCode? Editor kode bikinan Microsoft ini selain gratis juga memiliki lebih dari 30 ribu ekstensi siap pakai sesuai keperluan. Jangan khawatir bagi pengguna Linux maupun Mac, VSCode juga bisa dipasang di sana.
Secara default VSCode sudah mendukung format Markdown. Kalau mau, bisa juga install ekstensi khusus Markdown lain seperti Markdown All in One dan Markdownlint agar penulisan format Markdown lebih berwarna.
Unduh dan install VS Code di sini.
3. Membiasakan Diri dengan CLI

CLI atau Command Line Interface adalah suatu metode untuk berinteraksi dengan komputer melalui perintah atau command berbasis teks. Hugo tidak memiliki tampilan UI apalagi dashboard admin seperti WordPress. Karena ia sebuah file binari portable, untuk menjalankan sistem Hugo mesti melalui baris code CLI di jendela Terminal atau Command Prompt.
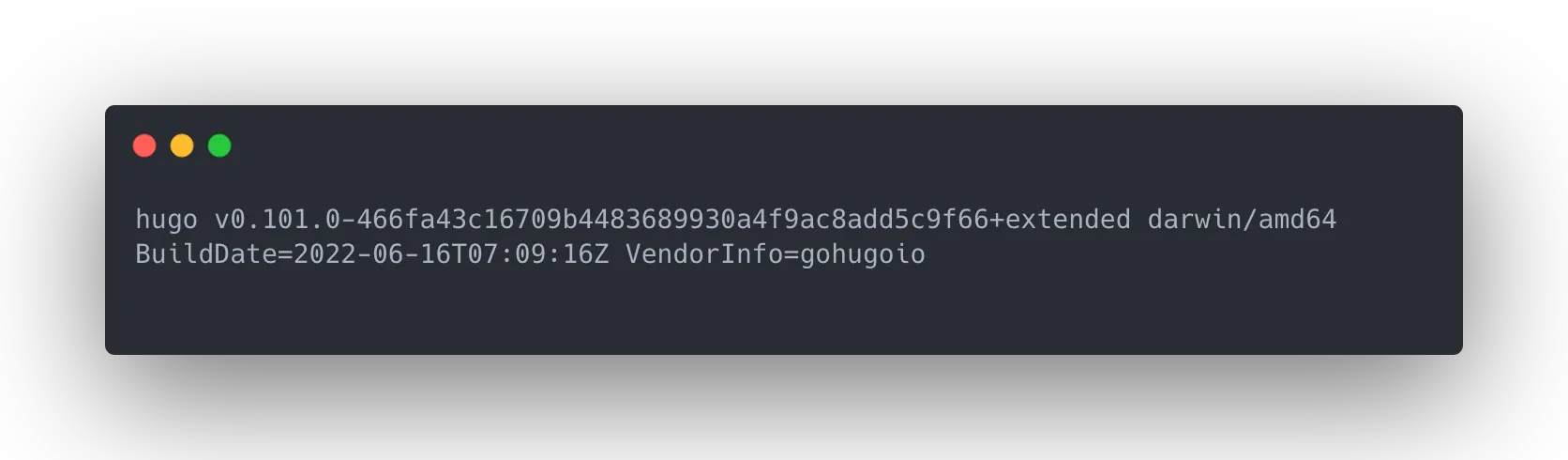
Buka Terminal atau Command Prompt, lalu ketik:
hugo version
Jika muncul pesan seperti ini:

Maka konfigurasi instalasi binary Hugo berjalan dengan paripurna.
Bersambung ke tutorial berikutnya: membuat website dengan Hugo.
Diperbarui pada ( 14 September 2022 )

One thought on “Persyaratan Membuat Website dengan SSG Hugo”