Tulisan keempat dari Tutorial Membuat Website Berkelas Modal Ceban
Program mesin Static Site Generator Hugo hasil kreasi Bjørn Erik Pedersen dan Steve Francia sejak 2013. Hingga tutorial ini ditulis, Agustus 2022, Hugo sudah mencapai versi 0.101.0. Walaupun belum pecah telur ke versi 1.0, tapi Hugo sudah sangat powerful untuk project web mengingat masa pengembangan Hugo sudah memasuki satu dekade sejak rilis perdana Juli 2013.
Tanpa memperpanjang mukaddimah lagi, mari masuk ke sesi inti: developing. Sebagai bahan eksperimen, saya akan membuat sebuah website bernama “rembele.my.id”, yang bergenre landing page dengan tema UMKM yang menjual produk kopi. Bagi yang mengikuti tutorial, bebas menamai websitenya.
Sebelum menjalankan perintah membuat website baru Hugo, pastikan dulu lokasi direktori website Hugo disimpan. Lokasi direktori data Hugo bisa ditempatkan bebas di mana saja, bisa di dalam drive C, D dan E atau pun di layar desktop sekalipun.
Yang paling penting, pastikan Hugo udah terinstall, ya Bree.

Oke, mari kita perintahkan si Hugo membuat website baru. Melalui jendela Terminal/Command Prompt ketik command:
hugo new site rembele.my.id
Dalam sekejap Hugo akan merespon dengan pesan berikut ini:
Congratulations! Your new Hugo site is created in /Users/fauzanmy/Applications/rembele.my.id.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from or
create your own with the "hugo new theme " command.
2. Perhaps you want to add some content. You can add single files
with "hugo new /.".
3. Start the built-in live server via "hugo server".
Visit for quickstart guide and full documentation.
$
Selanjutnya, mari kita berpindah ke folder website “rembele.my.id” yang ada di komputer.
$ cd rembele.my.id
CD=Change Directory, perintah untuk mengubah, membuka, atau berpindah ke direktori/folder.
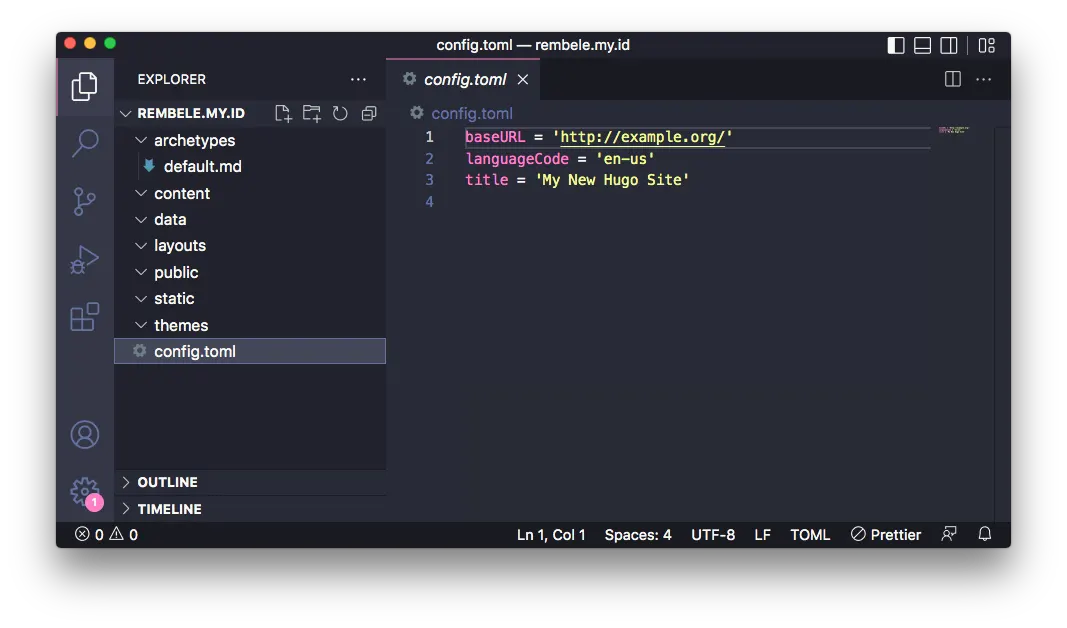
Berikutnya, buka folder website rembele.my.id ke aplikasi VSCode. Cara cepat mengekspor folder proyek website ke VScode, ketik perintah berikut:
Hasilnya seperti screenshot di bawah ini.:

Secara bawaan, website baru yang berhasil di-generate oleh SSG Hugo memiliki struktur direktori sebagai berikut:
rembele.my.id
├── archetypes
├── config.toml
├── content
├── data
├── layouts
├── static
└── themes
Kalau foldernya dibuka satu-persatu, isinya kosong, kecuali archetypes yang berisi file default.md. Dan satu file config.toml yang berada di root direktori website rembele.my.id.
Apa tujuan dan fungsi dari struktur direktori website Hugo?
- archetypes → Folder untuk menyimpan file template Front Matter yang menginisiasi metadata konten.
- default.md → File archetype dengan format front matter metadata paling standar.
- content → Folder content Hugo adalah foldernya “database” yang akan menampung file konten Markdown.
- data → Untuk menampung data website pendukung—kalau ada—dalam format JSON, YAML dan lain lain.
- layouts → Untuk menampung file
.htmlyang bertindak sebagai theme default root website bila tidak memakai theme pihak ketiga. - public → Folder yang akan menampung seluruh konten website yang telah berhasil di-generate sistem Hugo.
- static → Folder tempat menyimpan seluruh assets website, seperti image, icon, file css dan script js.
- themes → Folder untuk menempatkan theme third party.
- config.toml → File yang berisi konfigurasi laman utama website.
Cukup mudah dan simple kan cara membuat website dengan Hugo!
What next? Bisa melanjutkan ke part tutorial berikutnya, cara membuat posting baru di Hugo. Atau kalau belum paham alur kerja sistem Hugo, baca dulu penjelasan ‘How Hugo it works?‘
Diperbarui pada ( 20 September 2022 )
